1. 使用变量;
$highlight-color: #F90;.selected { border: 1px solid $highlight-color;}//编译后.selected { border: 1px solid #F90;}
2. 嵌套CSS 规则;
#content { article { h1 { color: #333 } p { margin-bottom: 1.4em } } aside { background-color: #EEE }} /* 编译后 */#content article h1 { color: #333 }#content article p { margin-bottom: 1.4em }#content aside { background-color: #EEE } 2-1. 父选择器的标识符&;
article a { color: blue; &:hover { color: red }} /* 编译后 */
article a { color: blue }article a:hover { color: red } 2-2. 群组选择器的嵌套;
.container { h1, h2, h3 { margin-bottom: .8em}} /* 编译后 */
.container h1, .container h2, .container h3 { margin-bottom: .8em } css。尽管sass让你的样式表看上去非常小。但实际生成的css却可能非常大, 这会减少站点的速度。
2-3. 子组合选择器和同层组合选择器:>、+和~;
article section { margin: 5px }article > section { border: 1px solid #ccc } +选择器仅仅会选择article下紧跟着的子元素中命中section选择器的元素。
~选择全部跟在article后的同层article元素。无论它们之间隔了多少其它元素。
article { ~ article { border-top: 1px dashed #ccc } > section { background: #eee } dl > { dt { color: #333 } dd { color: #555 } } nav + & { margin-top: 0 }} article ~ article { border-top: 1px dashed #ccc }article > footer { background: #eee }article dl > dt { color: #333 }article dl > dd { color: #555 }nav + article { margin-top: 0 } 2-4. 嵌套属性;
nav { border: { style: solid; width: 1px; color: #ccc; }} /* 编译后 */
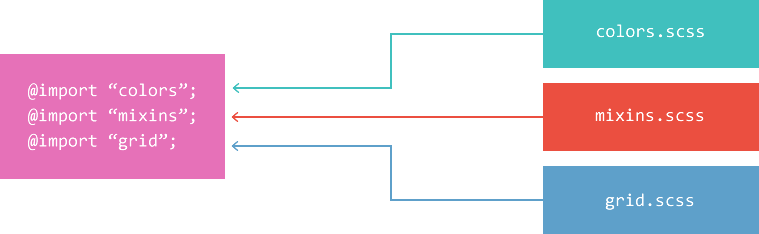
nav { border-style: solid; border-width: 1px; border-color: #ccc;} 3. 导入SASS文件;

3-1. 使用SASS部分文件;
那些专门为@import命令而编写的 sass文件,并不须要生成相应的独立 css文件,这种 sass文件称为局部文件。 sass局部文件的文件名称下面划线开头。 举例来说。你想导入
themes/_night-sky.scss这个局部文件中的变量,你仅仅需在样式表中写 @import "themes/night-sky";。 3-2. 默认变量值;
!default用于变量,含义是:假设这个变量被声明赋值了,那就用它声明的值,否则就用这个默认值。 4. 静默凝视;
body { color: #333; // 这样的凝视内容不会出如今生成的css文件里 padding: 0; /* 这样的凝视内容会出如今生成的css文件里 */} 5. 混合器;
混合器使用
@mixin标识符定义。 你能够通过sass的混合器实现大段样式的重用。
@mixin rounded-corners { -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;} notice { background-color: green; border: 2px solid #00aa00; @include rounded-corners;}//sass终于生成: .notice { background-color: green; border: 2px solid #00aa00; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px;} 实际上,混合器太好用了。一不小心你可能会过度使用。大量的重用可能会导致生成的样式表过大,导致载入缓慢。所以,首先我们将讨论混合器的使用场景,避免滥用。
5-3. 给混合器传參;
@mixin link-colors($normal, $hover, $visited) { color: $normal; &:hover { color: $hover; } &:visited { color: $visited; }} a { @include link-colors(blue, red, green);}//Sass终于生成的是:a { color: blue; }a:hover { color: red; }a:visited { color: green; } 这样的形式的传參,參数顺序就不必再在乎了。仅仅须要保证没有漏掉參数就可以: 6. 使用选择器继承来精简CSS;
选择器继承是说一个选择器能够继承为还有一个选择器定义的全部样式。这个通过@extend语法实现
.error { border: 1px red; background-color: #fdd;}.seriousError { @extend .error; border-width: 3px;} 值得一提的是。仅仅要你想,你全然能够放心地继承有后代选择器修饰规则的选择器,无论后代选择器多长。
但有一个前提就是。不要用后代选择器去继承。